Keyboardio Atreus: First Impression

Oh boy. I knew this was going to be a hard one, but wow, was I off by an order of magnitude.
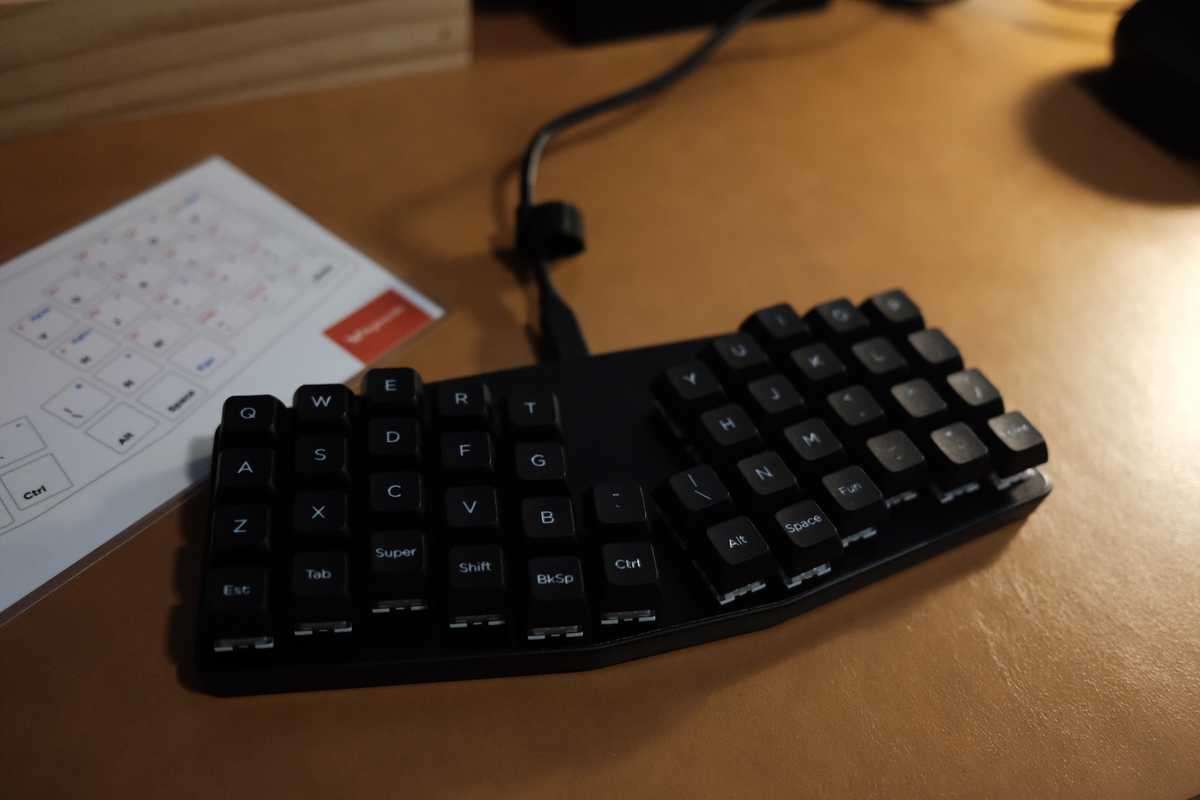
First off, the Keyboardio Atreus is an itty-bitty little boi. I’m coming from a 70-ish percent keyboard which uses a split and staggered layout (aka the Microsoft Sculpt Ergonomic Keyboard). The Atreus feels a quarter of the size… which feels unbelievable but it’s true.
When I first moved from a “normal” keyboard to that, I had to suffer through a number of bad habits I had built up over the years, the worst offender being how I typed “b” with the wrong hand. Having been through that cycle once, I figured the only struggle I would have was to learn the new layout and function layers. Before I can even explore those issues, I am being murdered by the “c” key (“funvtion” anyone?) and the “z” key. Apparently I have been typing each with the wrong finger.
The Atreus layout is going to take a good long while to get used to for every day situations. Typing this “first impression” post has been okay but certainly a trial. (For anyone wondering, I opened the box, plugged in the keyboard and started pounding out my initial feelings right away; I will update as I get more use out of it.) Typing all of the letters, except the ones I have already mentioned are fairly natural feeling and surprisingly the space button aligns exactly with how I type. Less so with the default layout’s “backspace” (so many c’s 😢), “shift” and “super” keys. My left hand is going nuts trying to figure out the proper sequence. So far, the pattern feels to be a wild swing-and-a-miss with my left pinky trying to hit the “shift” and when I realize that’s not right I wildly stab around with my thumbs. Annoyingly, in Gnome (my current desktop environment on Linux) hitting the “super” key causes the search to take over the entire screen, so for anyone watching over my shoulder would be treated to quite the disco show… a show which is making me a little motion sick if I’m honest 🤢
I am going to stick with the default layout for the time being, to try and get a sense for how it was meant to be used before customizing. Thankfully, Keyboardio include a little laminated card with the default keymapping, which I am going to keep taped to my monitor. Looking at it now, I shrivel in horror looking at the placement of the brackets on the first function layer. The first coding sessions are going to be horrible until I figure this all out.
Quick update: typing numbers is painful… typing out the date 8 numbers and two hyphens took at least 45 seconds 🤣
I wrote a few questions I had before ordering the Keyboardio Atreus in a post and I hope to answer those in the next few weeks/days. If you, dear reader, have questions please feel free to send them my way.
